Penyimpanan / Storage… Dalam pengemebangan sistem berbasis website terdapat media penyimpanan (Storage) yang dapat diguankan untuk menyimpan data. Pada artikel kali ini LangIT Tutoral akan membahas tentang Web Storage dan cara menggunakan localStorage dan sessionStorage penyimpanan data yang bekerja di client-side dengan mengunakan JavaScript.

Apa yang itu Web Storage ?
Web Storage atau biasanya dapat diketahui sebagai DOM storage (Document Object Model Storage), adalah metode yang digunakan pada website untuk dapat menyimpan data pada sisi klien (client-side).
Macam-macam Web Storage yang Bekerja pada Client-Side
Terdapat beberapa web storage yang dapat anda ketahui, berikut ini macam-macam web-storage pengertian beserta dengan fungsinya :
Cache
Cache dalam web browser adalah teknologi yang diguanakan untuk menyimpan atau asset dapat berupa (data, gambar, file dan dokumen lain sebagainya) ketika website dimuat pertama kali, sehingga ketika web tersebut di-load kembali akan mejadi lebih cepat karena tidak perlu men-download kembali file-file dari server.
Cookie
Cookie adalah sebagin kecil dari data yang dikirim dari sebuah situs web dan disimpan dalam komputer pengguna oleh web browser ketika pengguna tersebut sedang membuka halaman dari suatu webiste tertentu.
Sebenarnya ketika anda menggunakan web browser sangat sering sekali bekerja dengan cookie, misalkan :
- Menyimpan Login informasi pada website yang telah di akses oleh user.
- Menyimpan Configurasi website misal bahasa.
- Memberikan Rekomendasiberdasarkan aktivitas dari web browser dapat berupa iklan, playlist, berita dan lain sebagainya.
Session Storage
Session Storage adalah penyimpanan website pada sisi klien yang digunakan untuk menyimpan data selama web-browser atau tab yang memuat halaman suatu website belum ditutup atau keluar (close).
Session Storage dalam membangun sistem berbasis website biasanya digunakan untuk menyimpan user identity sebagai login status.
Session Storage dapat anda manipulasi dengan menggunakan JavaScript command, berikut ini beberapa contoh command yang dapat anda gunakan :
- Mendeklarasikan / mendefinisikan suatu nilai tertentu pada session Storage :sessionStorage.setItem(‘variabel ‘, ‘value ‘);variabel : nama atau identitas dari data yang akan anda simpan.value : parameter berupa nilai yang diset atau dideklarasikan.
- Mengambil data (atau seperti SELECT jika anda melakukan get data dari database) yang telah anda set dengan berdasarkan nama atau identitas yang telah anda set :sessionStorage.getItem(‘variabel ‘);
- Menghapus data yang telah anda set dengan berdasarkan nama atau identitas yang telah anda set :sessionStorage.removeItem(‘variabel ‘);
- Menghapus semua Session StoragesessionStorage.clear();
Berikut contoh alur program yang menerapkan session untuk login sistem pada website :
login -> check username & password return: false -> redirect loginlogin -> check username & password return: true -> set session -> redirect dashboarddashboard -> check session -> return: true -> dashboardlogout -> remove session -> redirect logindashboard -> check session -> return: false -> login
Jadi dari alur program di atas menjelaskan bahwa:
- Ketika password dan username benar maka sistem akan memasang session untuk yang menunjukkan user berhasil login.
- Kemudian ketika mengakses halaman dashboard session akan session yang telah di set ketika proses login akan dipanggil untuk di check, jika benar maka halaman dashboard akan ditampilkan.
- Saat user melakukan logout maka session akan dihapus, kemudian redirect menuju halaman login.
- Setalah user berhasil logout, user mencoba mengakses halaman dashboard melalui url, karena session telah dihapus maka akan di redirect kembali ke halaman login.
Berikut contoh penerapan Session pada simple login page dengan menggunakan JavaScript :
- Membuat file HTML baru sebagai halaman login page. Kemudian silahkan copy code dibawah ini :lalu save, dengan nama : login.html.
- Membuat lagi file HTML baru sebagai halaman dashboard, silahkan copy-kan kode berikut ini :Kemudian save dengan menggunkan nama : dashboard.html, pada folder yang sama dengan file login.html yang telah anda buat sebelumnya.
- Membuat file Javascript baru yang akan digunakan sebagai program untuk menangani proses login.Kemudian save file dengan nama : login.js di dalam folder yang sama dengan file login.html yang telah anda buat sebelumnya.
Berikut ini hasil penerapan session pada simple login page dengan menggunakan JavaScript :

Local Storage
Local Storage adalah jenis penyimpanan web yang memungkinkan situs dan aplikasi menyimpan dan mengakses data langsung di browser tanpa tanggalmasa berlaku atau kedaluwarsa. Artinya, data yang disimpan pada web browser akan tetap ada bahkan setelah jendela web browser ditutup. Local Storage hanya dapat dihapus dengan menggunakan JavaScript Command, atau dapat juga menghapushapus data di local storage dengan cara Clear Browser Cache.
Berikut ini beberapa contoh penerapan Local Storage yang biasanya kami gunakan dalam membangun dan mengebangakan sistem berbasis website :
- Dalam mengembangkan suatu Game berbasis website saya perahan menerapkan localStorage sebagai tool yang digunakan untuk menyimpan high score, dan data user (status, item, fellow, firend, etc).
- Dalam mengembangkan sistem berupa POS (point of sale) dan inventory Local Storage dapat diterapkan untuk menyimpan data yang bersifat sementara atau temporary sebelum disimpan ke database server.
- Pada Toko Online beberapa menerapakan local Storage untuk menyimpan data product, sehingga user seolah-olah tetap bisa mengakses data product meskipun dalam kondisi offline.
Untuk penulisan source code untuk penggunaan local Storage secara garis besar sama seperti session Storage yang membedakan adalah diawali dengan localStorage yang mendefinisikan command untuk mengakses atau memanipulasi data pada local Storage.
- Mendeklarasikan atau mendefinisikan suatu nilai tertentu pada local Storage :localStorage.setItem(‘variabel ‘, ‘value ‘);variabel : nama atau identitas dari data yang akan anda simpan.value : parameter berupa nilai yang diset atau dideklarasikan.
Perintah setItem juga digunakan untuk mengupdate nilai pada pada variable tertentu yang telah tersimpan pada localStorage.
- Mengambil data (atau seperti SELECT jika anda melakukan get data dari database) yang telah anda set dengan berdasarkan nama atau identitas yang telah anda set :localStorage.getItem(‘variabel ‘);
- Menghapus data yang telah anda set dengan berdasarkan nama atau identitas pada local Storage :localStorage.removeItem(‘variabel ‘);
- Menghapus semua local StoragelocalStorage.clear();
Oke… selanjutnya saya akan membahas cara menggunakan local Storage (mengakses atau mengontrol data) di local Storage menggunakan JavaScript. Pada kesempatan kali ini saya akan mencoba membuat localstorage “Scoring System” atau “High Score” pada game berbasis website. Berikut langkah-langkah implementasi-nya :
- Membuat file HTML untuk kerangka dari interface game berbasis website. Silahkan copy-kan source code berikut kemudian save dengan nama index.html.
- Membuat file CSS untuk styling dari kranngka yang telah di buat sebalumnya. Untuk CSS telah saya siapkan, tinggal anda copy kemudian simpan pada folder yang sama dengan file index.html dengan nama style.css.
- Membuat file JavaScript untuk mengontrol halaman yang akan ditampilkan pada game. Silahkan copy code JavaScript berikut dan kemudian same dengan nama game.js.
- Membuat file JavaScript untuk scroing dan mengaksess dan mengontrol data pada localStorage. Berikut code JavaScript yang telah saya buat silahkan copy kemudian simapan dalam folder yang sama dengan file index.html dangan nama : score.js.
- Terakhir adalah memanggil file-file asset yang telah kita buat : style.css, game.js, score.js dan JQuery pada file index.html yang telah anda buat, dengan cara menambahkan source code berikut ini di dalam tag <head></head> :<script type=”text/javascript” src=”game.js“></script><script type=”text/javascript” src=”score.js“></script><script type=”text/javascript” src=”https://code.jquery.com/jquery-3.5.1.min.js“></script><link rel=”stylesheet” type=”text/css” href=”style.css“>
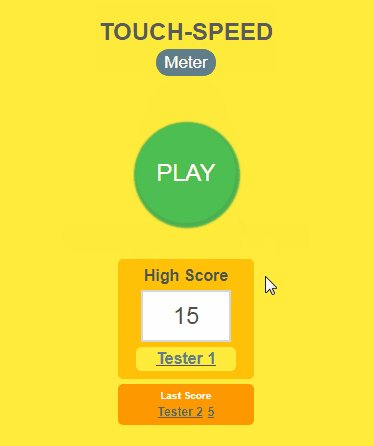
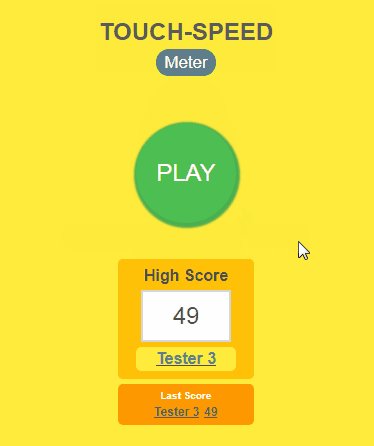
Berikut ini adalah hasil penerapan localStorage untuk menyimpan high Score dan Score terbaru yang anda dapat terapkan dalam membuat game endless, atau semacamnya.

Keterangan :
- Uji coba Pertama, user memperoleh score 15 dan simpan dengan nama Tester 1 pada localStorage “highScore” dan “lastScore”.
- Uji coba ke-2, user memperoleh score 5 dan disimpan dengan nama Tester 2, karena nilainya lebih dari Tester 1, maka Tester 2 meng-overwrite data localStorage pada “lastScore”.
- Uji coba Terakhir, user meperoleh score 49 dan disimpan dengan nama Tester 3. Karena Score Tester 3 lebih besar dari tester 1 dan tester 2 maka score pada localStorage “highScore” dan “lastScore” akan digantikan dengan score Tester 3.
Untuk script lengkapnya anda dapat mendownlad nya pada account github kami, dan jika anda ingin demo programnya telah diupload di account Itch.io kami :
Full Souce Code :
https://github.com/skylightanimation/localstorage-game-scoring
Demo Souce Code :
https://skylightanimation.itch.io/touchspeed-meter
Referensi :
https://selftaughtcoders.com/local-storage-client-side-database/?fbclid=IwAR3Mvl6nala0sM1pnbMYhRDf0rNl9OKtVZe4gsXLCMGWx9NgRKuXdk_u0Hc
Sekian artikel Web Storage dari kami… Banyak kekurangannya saya mohon maaf….
Terima kasih telah berkunjung ke blog kami…
~Semoga Bermanfaat~
